How to Upload Image via Link in Wordpress
Desire to let your website visitors upload images to your WordPress site? Using a uncomplicated course makes this piece of cake for your users without giving them access to log in.
In this commodity, we'll evidence you how to allow users to upload images to your WordPress site quickly and hands.
Create Your WordPress Image Upload Form Now
Can Users Upload to WordPress?
Aye, users can upload different types of files to WordPress sites. For instance, you lot tin can utilise WPForms every bit an image uploader plugin since it allows file types like images, sound, video, and documents to be uploaded with a single click.
You can even view these uploads as attachments within your WPForms entry management screen.
Why Permit Users to Upload an Image?
Yous might wonder when it makes sense to permit your website visitors to upload epitome files to your site.
WPForms is the best WordPress Course Builder plugin. Get it for free!
Inserting images into a form is not only piece of cake, but it tin also be really helpful. Here are just a few means your WordPress contributor can use an image upload grade:
- To add images to their profile photos
- Calculation images to their guest blog post submissions
- Adding an epitome to a custom society grade
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and y'all can probably think of quite a few more reasons to use an image uploader for WordPress!
Having an prototype upload form saves you fourth dimension since yous don't accept to upload the user's images yourself. It also helps to keep your site secure, because y'all don't accept to give all your users access to log in to your site if they want to upload images.
And then, let's see how to allow users to upload images to your WordPress website.
How to Allow Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. Nosotros can apply it every bit a WordPress paradigm upload plugin using its simple drag-and-drop functionality without touching any code.
Check out the video above or read ahead to discover out exactly how you lot tin can accept a user submitted image using WPForms pace by step.
Step 1: Create an Epitome Upload Grade in WordPress
The first thing yous need to do is install and activate the WPForms plugin. Here'southward a footstep-by-step guide on how to install a WordPress plugin.
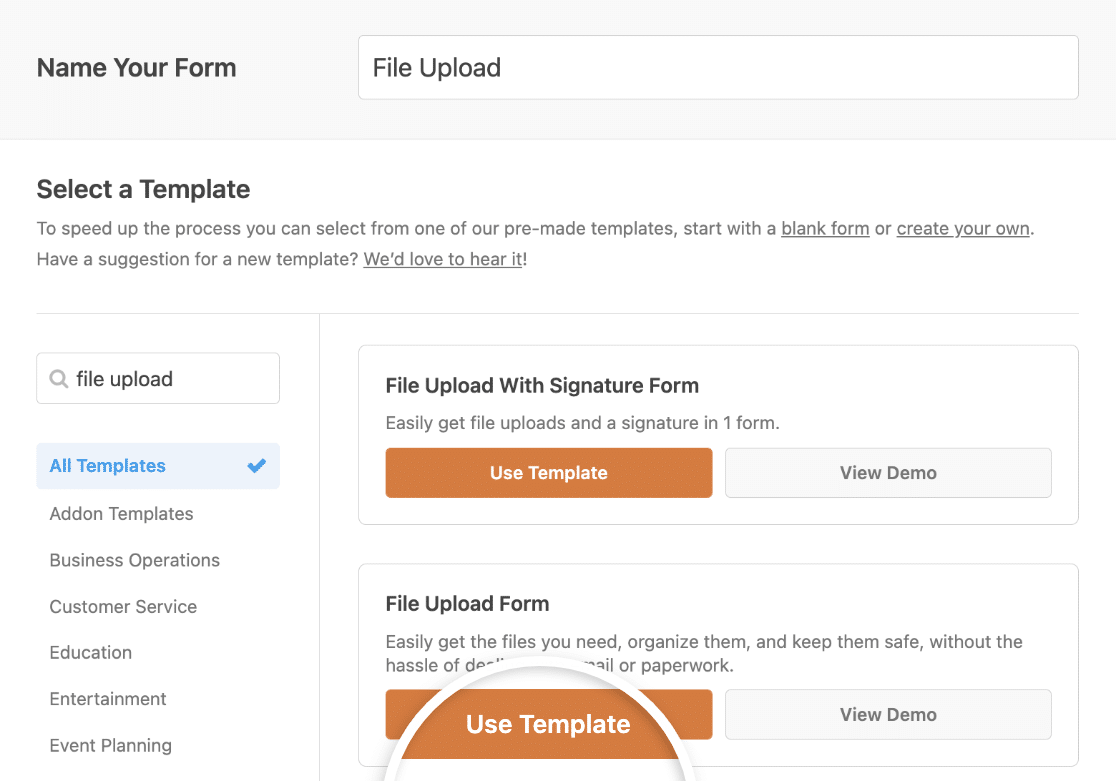
Side by side, you'll need to create a new course. Go toWPForms » Add New in your WordPress menu.

So yous can name your form and option a template if you desire to. WPForms has a File Upload Form template that comes with all the required fields and settings to allow visitors to upload files to your website.

Plus, yous can create the following types of forms using our gallery of 300+ pre-made forms:
- Accident study grade
- Competition entry grade that requires image submissions to enter
- Employee Information forms so you can create employee identification badges
- Student enrollment grade
- Recipe catalog form
- School ID registration class
- Back up ticket form for accepting user uploaded images and screenshots of problems
- Order form that lets users upload images for custom products and accepts payments with Authorize.Net, Stripe, Foursquare, or PayPal
- And many more
If you want to meet the file upload grade template in action, caput over and check out our sample file upload form demo.
Whether you build your file upload grade from scratch or use a template, make certain to include one of the following fields:
- File Upload : This field will add a simple file uploader to your form so yous can allow visitors to upload files to your website. You can check out our tutorial on how to create a file upload form as an example to get started. For more information, cheque out our complete guide to the File Upload field.
- Rich Text: If you're using WPForms as an image upload plugin for guest or sponsored posts, you lot can allow users add their images correct to their post content with the Rich Text field. For more information, encounter our consummate guide to the Rich Text field.
You can also add additional fields to your course by dragging them from the left-hand panel to the right-hand panel.
So, click on the field to make any changes. You can also click on a grade field and drag it to rearrange the order on your image upload class.
Step 2: Edit Your File Upload Field Options
WPForms lets y'all save file uploads from your forms in your WordPress Media Library if you want to. To set up this up, click on your File Upload field to see its options in the left panel.
So click on theAdvanced tab.

If yous want to store uploaded images in your Media Library, plow on theStore file in WordPress Media Library option.

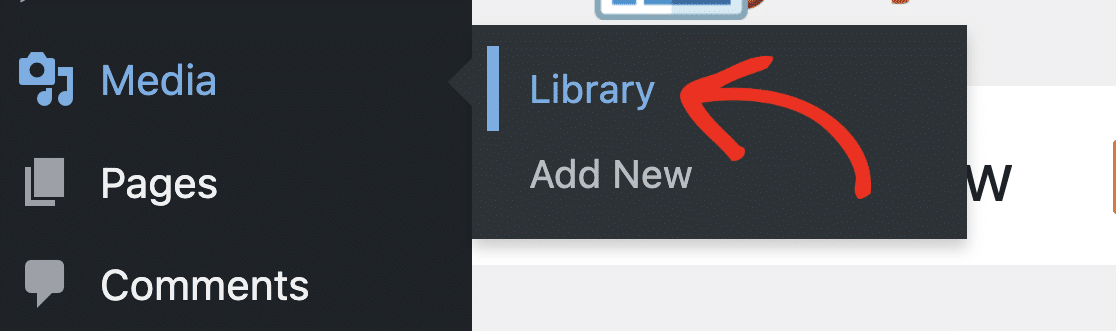
This way you can admission images users submit from the Media » Library card in your WordPress dashboard.

One time images are in the Media Library, yous can display them on your site!
If you're using the Rich Text field to permit users upload images to your WordPress site, you lot'll outset demand to open its field options and turn on theAllow Media Uploads option.

So you can turn on the Shop file in WordPress Media Library choice as well if you lot desire.
Keep in heed, you can accept lots of different file types through your forms.
WPForms makes uploading images like shooting fish in a barrel for your site visitors…whether they want to upload all kinds of file types to your contact forms, including but non limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that tin be uploaded are limited. Hither's how to let additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If you'd like to increase the maximum upload image size for your site, you lot'll demand to reach out to your WordPress hosting provider to find out if information technology's possible. Sometimes things like a total-size paradigm can exist actually huge. For more details, cheque out this tutorial on increasing the maximum file upload size in WordPress.
When your course looks the style you want it to, click Save.
Pace 3: Customize Your Image Upload Form Settings
Once your form is to your liking, go to Settings » General.

Here you tin can configure:
- Form Proper noun— Change the proper name of your form here if you'd like.
- Form Clarification — Give your class a description.
- Submit Button Text — Customize the copy on the submit button.
- Submit Button Processing Text — Change the text that will be visible while your course is being submitted.
- Enable anti-spam protection — Stop contact form spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are also avant-garde settings you can customize:
- Form CSS Classes — Add custom CSS to your form.
- Submit Button CSS Form — Add CSS to your submit button.
- Enable Dynamic Fields Population — You lot tin use this setting to auto-fill some fields in your form.
- Enable AJAX form submission —Enable AJAX settings with no page reload.
- Disable storing entry information in WordPress — You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our pace-by-step instructions on how to add together a GDPR understanding field to your class.
Save your form again once your settings look right.
Step iv: Configure Your Class Notifications
You tin send a notification email whenever someone submits this course on your website.

Unless you disable this feature, whenever someone submits an uploaded image, you'll become a notification virtually it.
If you use Smart Tags, you tin can likewise transport a notification to the site visitor when they fill out the form, letting them know you received their image, and you'll be in contact shortly.
And what'due south really absurd is that since file attachments can often hurt email deliverability, WPForms doesn't attach your users' files in notification emails. Instead, we send the file uploads via email an image link.

This assures people their course has gone through. For assist with this step, cheque out our documentation on how to set upwards form notifications in WordPress.
WPForms as well lets you notify others when a form is submitted on your site. For aid doing this, check out our step-by-pace tutorial on how to send multiple class notifications in WordPress.
Lastly, if you lot want to continue the branding of your emails consequent for your small concern, you tin check out this guide on adding a custom header to your email template.
Pace 5: Configure Your Form Confirmations
Form confirmations are messages that display once someone submits their responses to your form.
They let people know that you've processed their form and offer you the chance to let them know what steps they must take side by side.
WPForms has 3 confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When someone submits to your grade, a simple message will appear, letting them know their form was processed. Check out some cracking success letters to assist heave user engagement.
- Show Page: This confirmation type volition take users to a specific web page on your site thanking them for submitting the class or send them to another page where they can access other information. For aid to do this, cheque out our tutorial on redirecting customers to a Thank You lot page. Also, be sure to check out our article on creating effective Thank Yous pages.
- Go to URL (Redirect): This choice is for when you want to send site visitors to a dissimilar website.
Here'due south how to set a simple form confirmation in WPForms and then y'all tin customize the bulletin people will meet when they upload an image to your WordPress site.
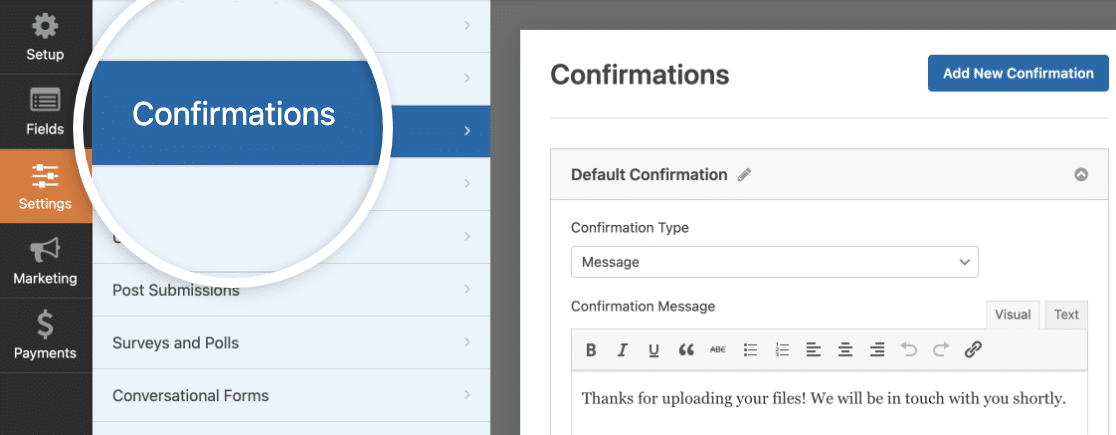
To kickoff, click on the Confirmations tab in the Form Editor under Settings. So customize the confirmation message to your liking and click Save.

For help with other confirmation types, see our documentation on setting up class confirmations.
Footstep six: Publish Your WordPress Image Upload Grade
Now that you've built your grade, you'll need to add it to your WordPress website to get your file uploader up and set up.
WPForms allows you to add your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and fifty-fifty sidebar widgets.
To brainstorm, create a new page or postal service in WordPress, or become to the update settings on an existing one. After that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget will appear inside your cake. Click on the WPForms dropdown and option your file upload form to insert it into your page.

The form will at present show up, and you tin can bank check to brand sure you like the way information technology looks. Then publish or update your form so it appears on your website.
Now, publish your post or page and so your WordPress upload form appears on your website.

Ok, now that you lot're getting images from users on your forms, let's cheque out how to see those files.
Step vii: View the Uploaded Files
Want to see your form entries and the uploaded files from users? Y'all can view, search for, filter, impress, and delete any of the entries. Do y'all want to permit only logged-in users to upload images to your site? Check out the Form Locker addon.
To see the entries, head to your WordPress dashboard and click on WPForms » Entries. Then you'll see the Entries screen that shows you all your forms. Click on your file upload class to meet its submissions and striking Viewto see details about a specific entry.

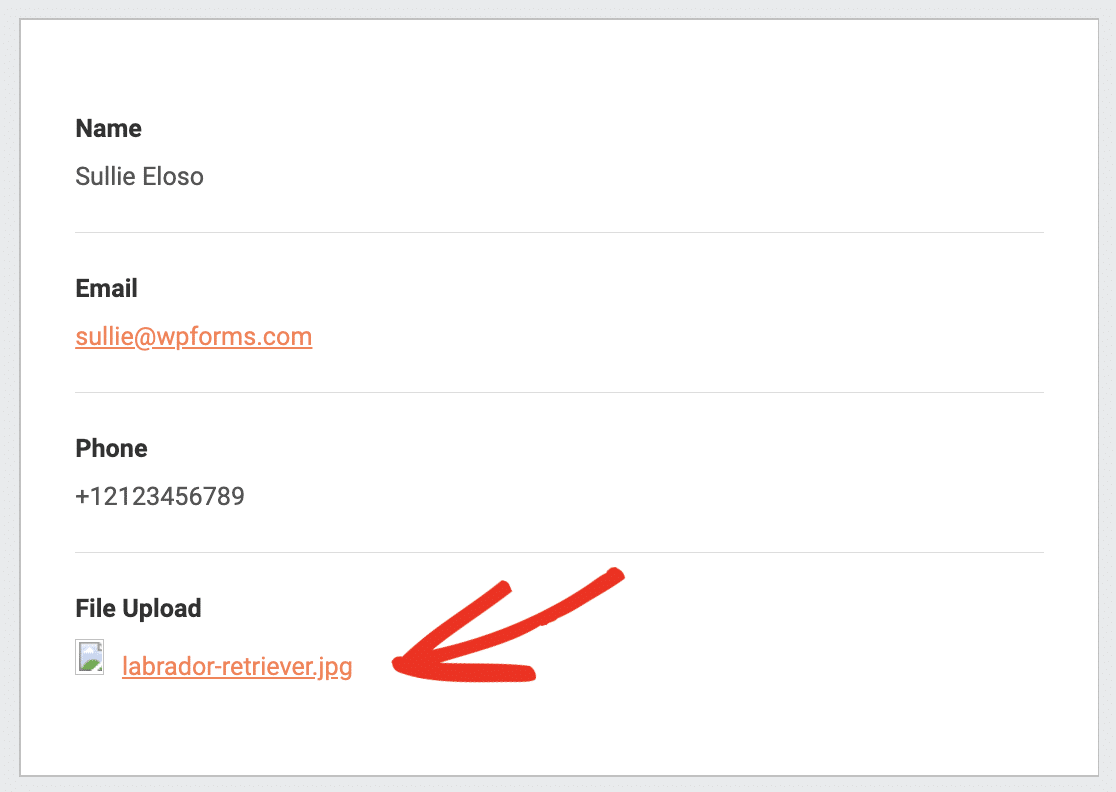
Now that you're inside the entry, y'all'll be able to meet the file name, plus click on it to view and/or download information technology.

Check out this consummate guide to form entries if yous'd like to acquire even more than.
And there you lot have it! You now know how to let users upload images to your WordPress site.
Click Here to Create an Image Upload Form At present
Next, Let Users Submit Web log Posts
Want your users to be able to submit a whole weblog mail service, instead of just an epitome? Check out our guide on how to let users to submit blog posts.
So, what are y'all waiting for? Become started with the most powerful WordPress forms plugin today. WPForms Pro comes with a free file upload class template and a xiv-day coin-back guarantee!
And don't forget, if you similar this commodity, then please follow us on Facebook and Twitter.
Source: https://wpforms.com/users-submit-images-to-wordpress/

0 Response to "How to Upload Image via Link in Wordpress"
Postar um comentário